We are getting reference images for our character designs.
We did a value study where we painted shading onto some shapes.
Games Art Phil Griffiths
Monday, 29 September 2014
Tuesday, 23 September 2014
First lesson with Andrew, year 2
Andrew introduced us to the 511AAD Game Business & Finance module.
In the beginning, games were made by very small groups or by individuals. In the 90s, games started to become a little more advanced and started to require bigger development teams. By the 00s, the development teams required by AAA games was huge. Now more recently, tools and assets have become more widely available and games have become much easier to produce, this resorted in a reduction in the man power needed to produce games.
We had a look at the Unity asset store.
For task 3 we have been told we'll need to research the asset store and document our research with screenshots and a write up on why I have chosen to create my chosen assets.
Monday, 22 September 2014
First day back, year 2
Today was the first day back at college beginning my 2nd year of FdA Games art!
We each gave a short presentation to the rest of the class about what we had got up to over the summer holidays. I talked about my trip to the fasting retreat in Costa Rica where I completed a 30 day water-only fast.
Mike showed us the first brief for our upcoming projects and he gave a presentation about cultural context in games; going into how games vary in different countries.
Tuesday, 13 May 2014
Concept Character Bust - Scarecrow
My final project with Tony was to create a concept for a character bust and a game menu to go along with it. The purpose of the project was to create a realistic looking bust of a character with all of the muscle groups and body of a human.
My chosen idea for the project was to create a scarecrow with a pirate hat and coat.
Synopsis:
One day there was a group of pirates raiding a farm, the character got unlucky and he ended up becoming cursed by the witch that lived there. His crew-mates abandoned him there thinking he was a goner and his body started to turn into what can only be described as being like a scarecrow. The idea of the game is to play as this pirate (now a scarecrow), being controlled by the curse set upon him to do work on the farm and to scare away intruders and pests.
The first thing I did for this project was to create mood boards for inspiration, I searched for images that I liked or images which seemed relevant to my concept idea.

I liked the big pirate hat and the coat so I decided to base it on the image of the pirate. The scarecrow face on the left was the look I decided to create the characters face like. I had the idea of making a bird to perch on the scarecrow's arm.

The scarecrow sculpture progress:
Today I started making the character bust, I used a long piece of wire and twisted it to create the bone structure for the bust. For the arm I used a second piece of twisted wire wrapped around the main one, this worked well keeping the structure intact whilst sculpturing it.
Today's lesson, I added layers onto the sculptures face, chest and back to build up the form a little bit.
I also created the sack texture over the character's face by rolling out a flat sheet of clay and then by wrapping it around the face and then drawing on it to create a rough surface.
Today I created the hat, using a sheet of wire mesh cut into a circle, also a roll of wire mesh for the inside of the hat. Before creating the top of the hat from the hole, I measured it to fit his head. Using a role of wire mesh I was about to create the top of the hat structure which I was then able to use a roll of thin clay to cover. The whole hat was coated in thin layers of clay.
Once the hat had been made, I placed it over the scarecrow's head, bent it a bit to give it the right shape.
I was able to create a feather to place inside of the hat by getting a roll of clay and sticking it to a very small piece of wire.
The clothing was made using thin layers of clay that had been rolled out using a rolling pin and small amounts of oil. I was able to create a realistic looking coat by allowing the layer of clay to become creased while wrapping it over the model. Once the object was baked the model of the bird didn't come out very well.
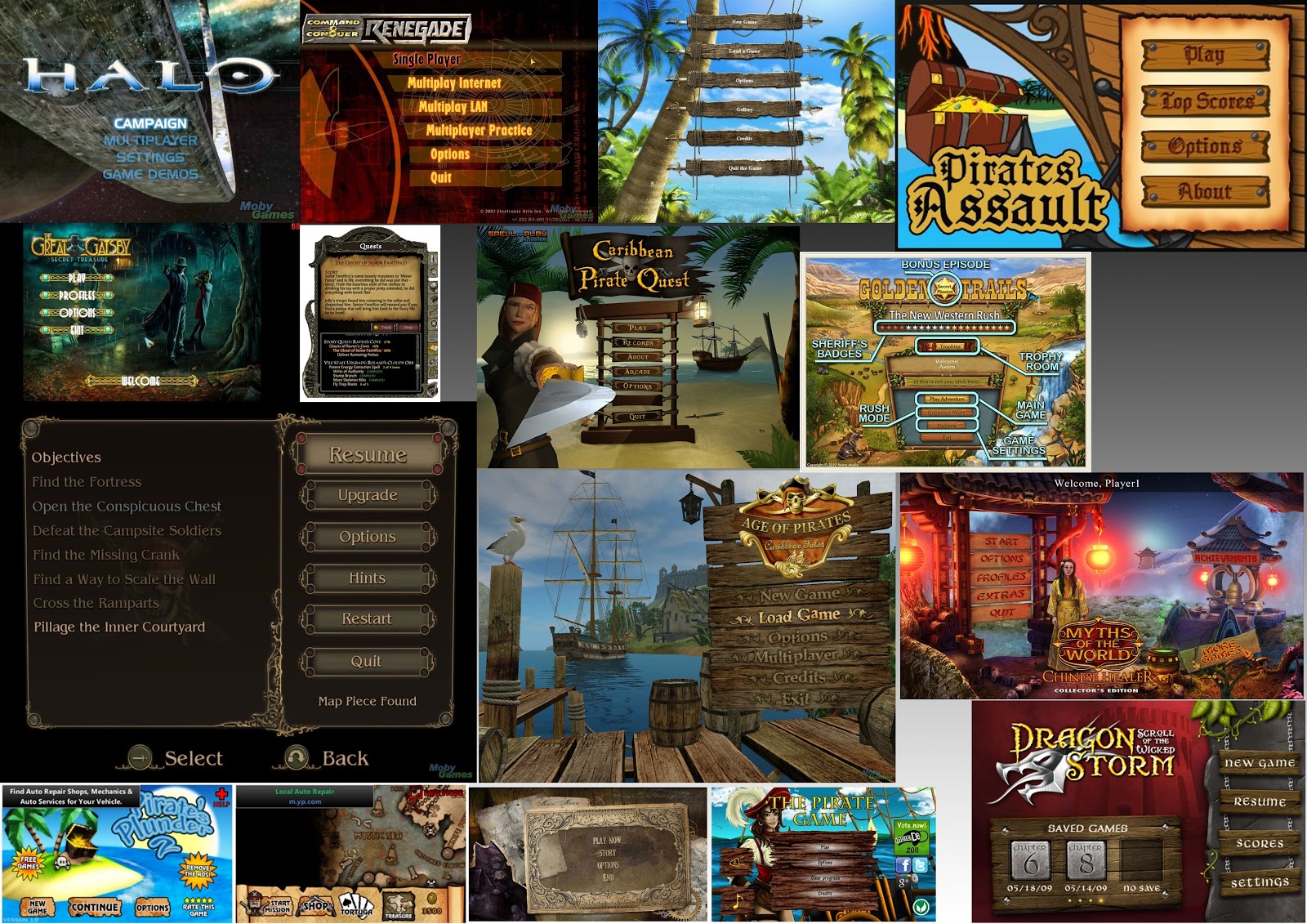
The game menu I created for this project was made up of a photo of some land, bird feathers and skulls. My inspiration came from looking at other game menus.
I took photos of some farm land which I planned to use as the background in my menu.
I decided to go along with a Sans serif font for the game name, it creates a clean and readable look to the title. The bird and skull works well as it gives the idea of it being cursed, and the crow feathers are relevant to the whole scarecrow theme.
My chosen idea for the project was to create a scarecrow with a pirate hat and coat.
Synopsis:
One day there was a group of pirates raiding a farm, the character got unlucky and he ended up becoming cursed by the witch that lived there. His crew-mates abandoned him there thinking he was a goner and his body started to turn into what can only be described as being like a scarecrow. The idea of the game is to play as this pirate (now a scarecrow), being controlled by the curse set upon him to do work on the farm and to scare away intruders and pests.
The first thing I did for this project was to create mood boards for inspiration, I searched for images that I liked or images which seemed relevant to my concept idea.

I liked the big pirate hat and the coat so I decided to base it on the image of the pirate. The scarecrow face on the left was the look I decided to create the characters face like. I had the idea of making a bird to perch on the scarecrow's arm.

The scarecrow sculpture progress:
 |
| 18th March |
Today's lesson, I added layers onto the sculptures face, chest and back to build up the form a little bit.
 |
| 25th March |
 |
| 25th March |
 |
| 1st April |
Today I created the hat, using a sheet of wire mesh cut into a circle, also a roll of wire mesh for the inside of the hat. Before creating the top of the hat from the hole, I measured it to fit his head. Using a role of wire mesh I was about to create the top of the hat structure which I was then able to use a roll of thin clay to cover. The whole hat was coated in thin layers of clay.
 |
| 1st April |
 |
| 1st April |
 |
| 29th April |
The game menu I created for this project was made up of a photo of some land, bird feathers and skulls. My inspiration came from looking at other game menus.
I took photos of some farm land which I planned to use as the background in my menu.
 |
| The twigs seem to work well with the idea of a scarecrow |
 |
| I arranged feathers with the skull to create a symbol |
Friday, 9 May 2014
Modular Environment production for games
Modular environments help save time in their creation and resources because it allows the game engine to instance objects to save processing power or memory.
Texture mapping using a 'Main Texture map' or 'Texture Atlas' is when there are multiple textures in the scene saved into the same texture file, usually in a large 1024, 2048 or 4096 texture.
To create a 'Texture Atlas' in Photoshop we need to first choose a square image size ideally big enough to meet the texture space needs and then using the 'Guides, Grid & Slices' preferences we typically set up the Grid line to be every 128, 256 or 512 pixels. The subdivisions option can be set to 2 or 4 depending on if we need extra grid lines. It is important to be sure the grid is set to use Pixels as the measurement.
Once we have created a 'Texture Atlas' we can create a plane object in 3ds Max with an equal amount of segments as the texture (length and height are 1 meter). Converting the plane into an editable poly then allows us to select the faces of the parts we need (such as a door or a window) then we can click on 'Detach' under the 'Edit Geometry' options in the Modify panel.
This is just a quick example I have made in order for me to explain how practically this can be used in game design to speed up the process of level creation; creating cut out objects from a texture map allows us to quickly create a level and it is useful for creating modular pieces (like lego) as all of the objects will be of the same sizes.
Texture mapping using a 'Main Texture map' or 'Texture Atlas' is when there are multiple textures in the scene saved into the same texture file, usually in a large 1024, 2048 or 4096 texture.
To create a 'Texture Atlas' in Photoshop we need to first choose a square image size ideally big enough to meet the texture space needs and then using the 'Guides, Grid & Slices' preferences we typically set up the Grid line to be every 128, 256 or 512 pixels. The subdivisions option can be set to 2 or 4 depending on if we need extra grid lines. It is important to be sure the grid is set to use Pixels as the measurement.
 |
| Example of how a Texture Atlas holds different textures |
 |
| A quick example |
Friday, 28 March 2014
Slow in / Slow out / Pose to Pose - Walking animation
'Pose to Pose' is where the animator will create the main key frame(s) poses before working on the finer details in the animation. Once the main key frames are set, the frames between them can be done afterwards more easily. Creating Pose to Pose animations will save the animator time because the computer will generate the frames between the key poses and all the animator needs to do then is refine the frames between.
'Pose to Pose' animating is a good way to create looped animations such as walking, the start and end frames can be set so that the model is in the exact same position as in the first frame.
 |
| Start and End frame pose |
 |
| Half way-in frame pose |
Once the beginning, middle and end frames are set the animator can then go in and add in frames between the main pose key frames.
 |
| 1/4th of the way in to the walk cycle |
'Slow in and Slow out' is about increasing the realism of an animation; in real life an object will never completely stop moving in an instant, it will gradually slow down before coming to a stop. The idea is to make things flow more naturally where objects or limbs will gradually increase or decrease in their movement speed.
Changing the key frame 'Bias' in an animation will remove the popping effect which occurs when the object changes direction by making the movement smoother; it's slow in and slow out.
A visual example of what slow in and slow out looks like is this picture of a pendulum.
The ball slows down as it reaches the ends of it's swinging range but speeds up as it moves towards the middle.
 |
| Increasing the Bias on the first frame |
 |
| Decreased the Bias on the last frame |
A visual example of what slow in and slow out looks like is this picture of a pendulum.
The ball slows down as it reaches the ends of it's swinging range but speeds up as it moves towards the middle.
Friday, 21 March 2014
Staging / Solid Drawing / Appeal - Emotional Poses
Today we were given a scene with two human characters and our task was to modify the scene.
This is a render of what I ended up with; the guy on the left is being startled by the guy on the right (jumping out to scare the guy on the left).
Using a circle spline shape; the camera was then animated to fly in a circle around the scene using the animation path constraint.
'Staging' is one of the animation principles that dictate how the animation appears to the viewer, it also helps direct the viewer to the main points of interest.
The camera positioning is important when setting a scene to make sure the characters are visible and clear, the characters need to be facing the viewer so that they draw attention.
The character positions must be open to the viewer to draw in attention, the body positioning can lead the viewers eyes to look at the main focus point; they must be positioned so that their expressions or actions can be recognised as a silhouette.
Scene lighting must be set up so that the scene looks right, if it's too light or dark it can ruin the composition.
Extreme poses
An example of bad staging is having the characters facing away from the viewer preventing their faces from being seen, a scene where the characters are out of place and not fitting with the theme, the character silhouette being unrecognisable.
Good staging is having the characters turned to face the camera so their faces or body language is visible, having spooky characters in a spooky house and the character silhouette being recognisable.
In game design, staging is about positioning of the lighting, the game objects, character positioning, debris, shapes and the environment.
'Solid Drawing' is a principle of taking into account the form and 3d space of a character or object and giving them weight and volume. Solid Drawing needs knowledge of volume, weight and anatomy.
In 3D animation, the character needs to be able to move limbs and stretch in places that might look odd when animated. Extra polygons in the elbows and knees for instance may help to keep the object looking realistic.
The founders of the 12 principles said that two characters should not look identical as it makes them look lifeless.
'Appeal' is the principle which creates appeal towards a character. The viewer must find the character feel to be real and interesting in order for it to be appealing.
The characters movement should be fluid and it should flow, a clumsy or awkward movement is unappealing to the viewer.
The personality and appearance are important for creating appeal, the way the character moves or looks. Humanising a robot can create a more appealing character.
Using a circle spline shape; the camera was then animated to fly in a circle around the scene using the animation path constraint.
'Staging' is one of the animation principles that dictate how the animation appears to the viewer, it also helps direct the viewer to the main points of interest.
The camera positioning is important when setting a scene to make sure the characters are visible and clear, the characters need to be facing the viewer so that they draw attention.
The character positions must be open to the viewer to draw in attention, the body positioning can lead the viewers eyes to look at the main focus point; they must be positioned so that their expressions or actions can be recognised as a silhouette.
Scene lighting must be set up so that the scene looks right, if it's too light or dark it can ruin the composition.
Extreme poses
An example of bad staging is having the characters facing away from the viewer preventing their faces from being seen, a scene where the characters are out of place and not fitting with the theme, the character silhouette being unrecognisable.
Good staging is having the characters turned to face the camera so their faces or body language is visible, having spooky characters in a spooky house and the character silhouette being recognisable.
In game design, staging is about positioning of the lighting, the game objects, character positioning, debris, shapes and the environment.
'Solid Drawing' is a principle of taking into account the form and 3d space of a character or object and giving them weight and volume. Solid Drawing needs knowledge of volume, weight and anatomy.
In 3D animation, the character needs to be able to move limbs and stretch in places that might look odd when animated. Extra polygons in the elbows and knees for instance may help to keep the object looking realistic.
The founders of the 12 principles said that two characters should not look identical as it makes them look lifeless.
'Appeal' is the principle which creates appeal towards a character. The viewer must find the character feel to be real and interesting in order for it to be appealing.
The characters movement should be fluid and it should flow, a clumsy or awkward movement is unappealing to the viewer.
The personality and appearance are important for creating appeal, the way the character moves or looks. Humanising a robot can create a more appealing character.
Subscribe to:
Comments (Atom)